CSS Box Model
The Box Model
The Box Model is something that describes how all of these boxes behave, and how the browser knows about the space they occupy on a page.
You’ve learned that you can specify width, height and borders, but there’s more than that. You can also specify a padding, which is some space between your content and the edge of the box. And you can specify a margin, which is the size between the box and it’s neighboring boxes.
Here’s an example with all of these properties so you can see how they behave. Note that the content is 5px away from the border, and that the boxes are 10px away from each other.
See the Pen CSSclasses Box Model by CSSclasses (@CSSclasses) on CodePen.
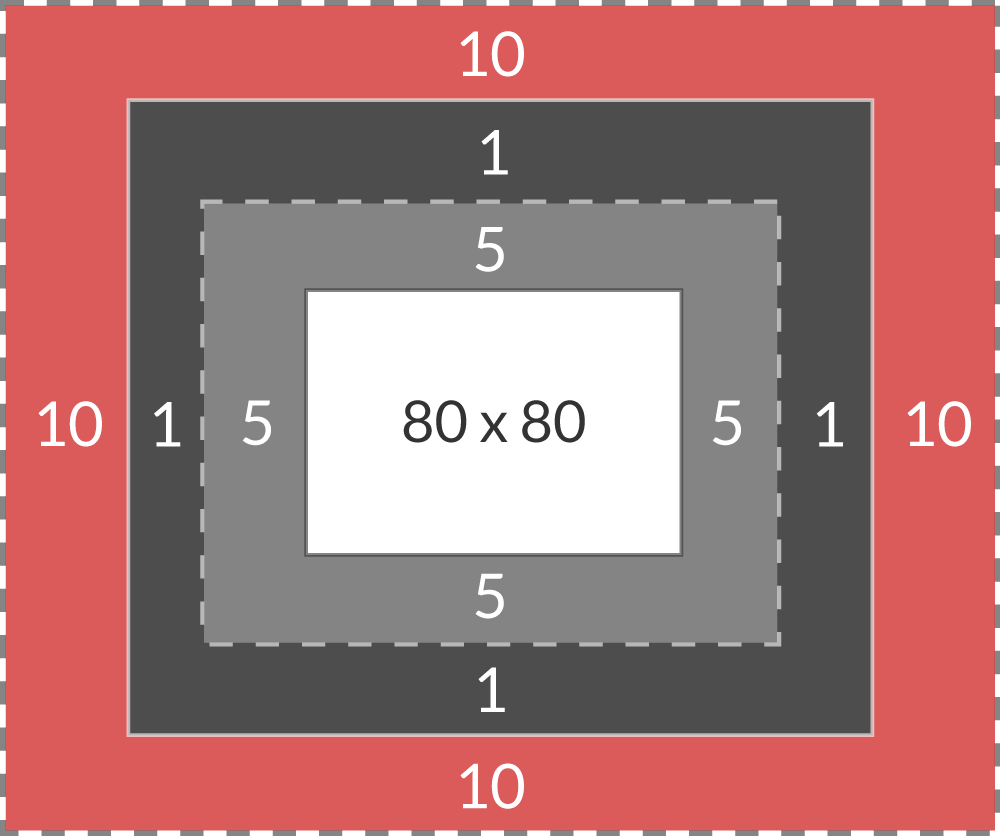
And here you can see how these different properties compose a box:

A visualization of the box model.
Now, how much space does this box occupy on a page? We need to take into account not just the width and the height that was specified, but also the paddings and the borders (we can forget about the margins for now). Our box actually occupies a width of 80px plus 5px on each side for the paddings, plus 1px for each border (note we’re using the border shorthand). So that means that the real width is 92px.
There is a way to make the box model work differently, so that you don’t need to do these kinds of calculations, using the box-sizing property: box-sizing: border-box;.
See the Pen CSSclasses Box Sizing by CSSclasses (@CSSclasses) on CodePen.
If you specify that, now your box will indeed occupy 80px, as the borders and paddings become part of the box. This usually makes it easier to understand, so we suggest you use it.